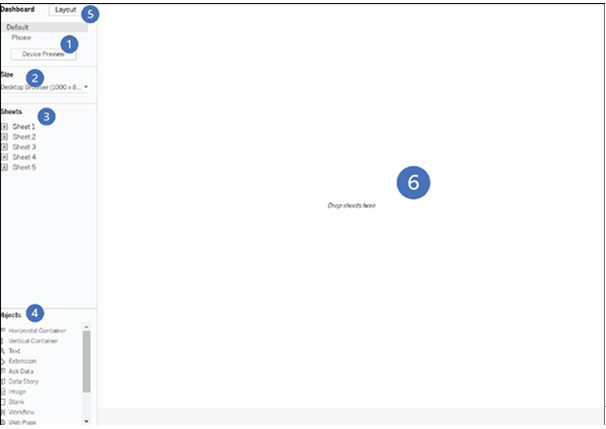
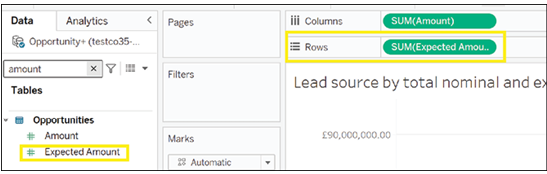
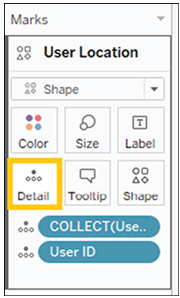
- At this point, your points will disappear to be replaced by a single circle. To fix this, drop the User ID onto Detail in the User Location Mark card, as can be seen in Figure 6.60:

Figure 6.60: Add detail
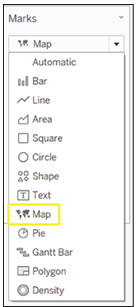
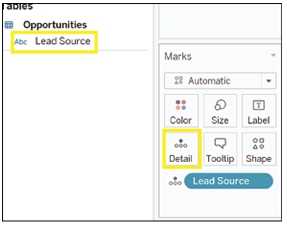
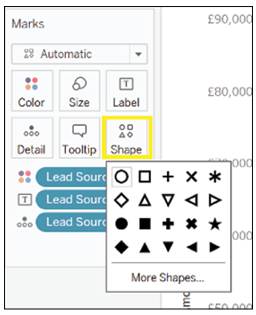
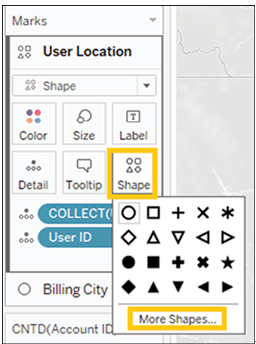
- All of your circles are now back. But you may want to choose a more evocative shape. Click on Shape to open a menu, then click on More Shapes, as shown in Figure 6.61:

Figure 6.61: Open shape menu
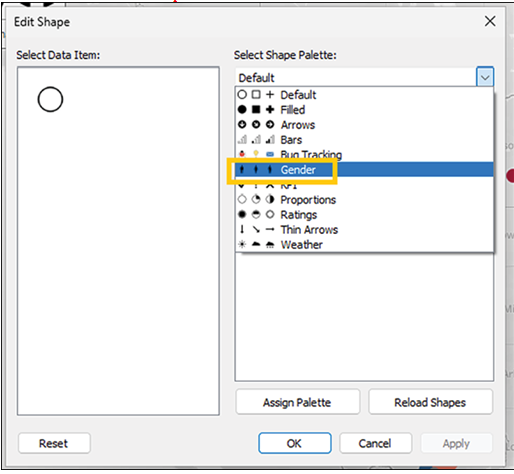
- From the Select Shape Palette menu, click on Gender.

Figure 6.62: Select Gender shapes
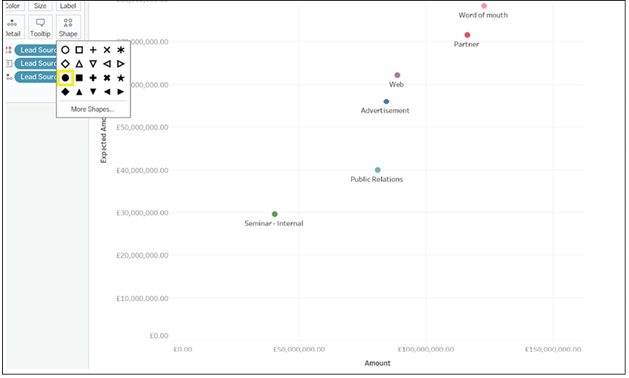
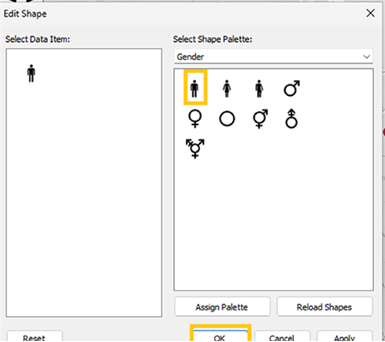
- Click on one of the icon (in this case the first icon has been selected), then press OK, as shown in Figure 6.63:

Figure 6.63: Select first gender icon
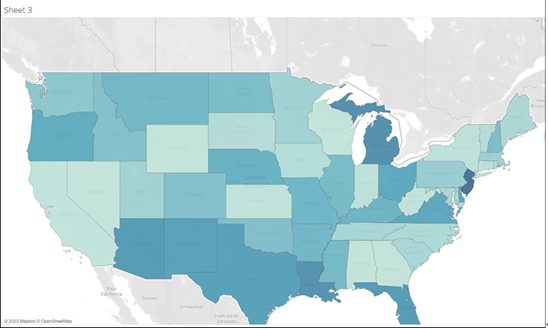
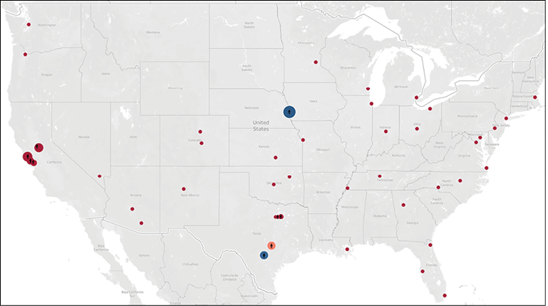
Our map (Figure 6.64) now has little human figures showing where our sales representatives are present.

Figure 6.64: Figures for salespeople
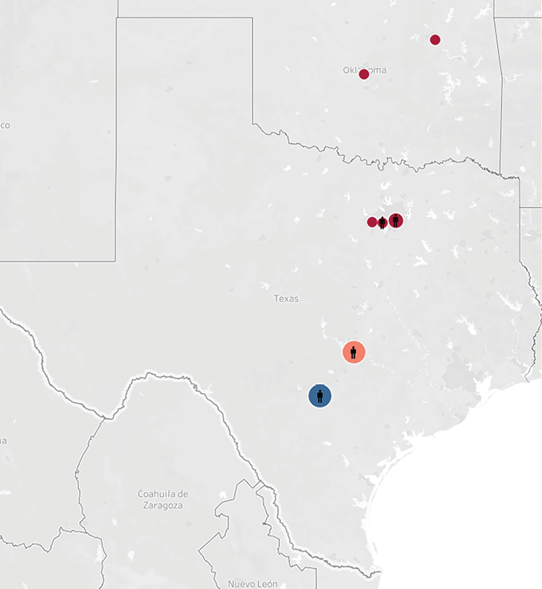
Once we zoom into some of our states, the reasons for what we see in the data seem clearer. Take Texas, for example, as shown in Figure 6.65:

Figure 6.65: Texas
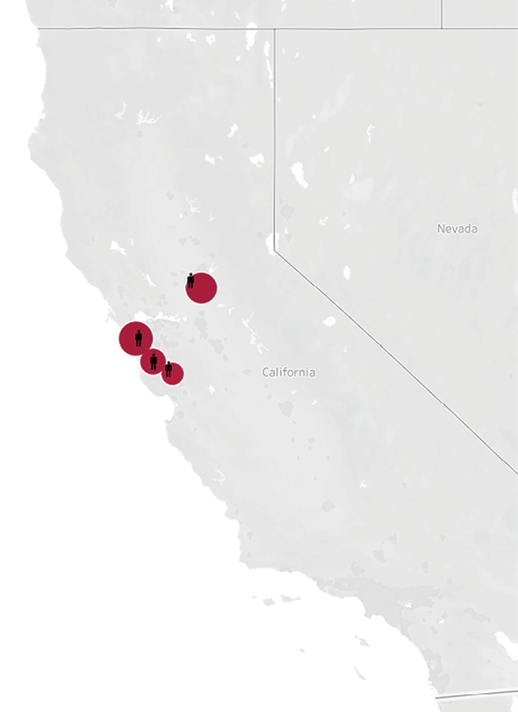
We have four sales representatives, two of which are reasonably far from each other and, although the performance of one of them is much worse than the other, it is still not as bad as the performance of the accounts where the sales representatives are close to each other. Looking at California (Figure 6.66) reveals a similar pattern.

Figure 6.66: California
Again, we see poor performance and sales representatives close to each other. We can show the extent of the problem in a more dramatic way by using the buffer function, which creates a radius around a specified point. In our case, this radius could act as the area we would expect a sales representative to cover.
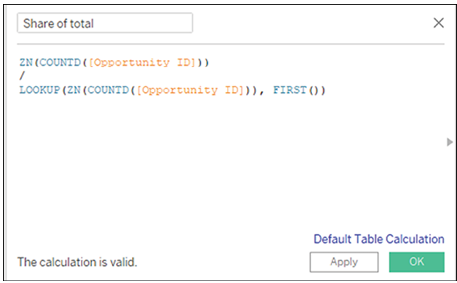
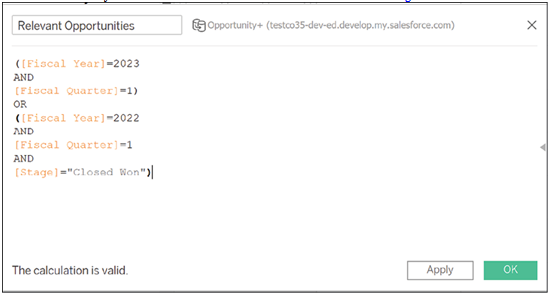
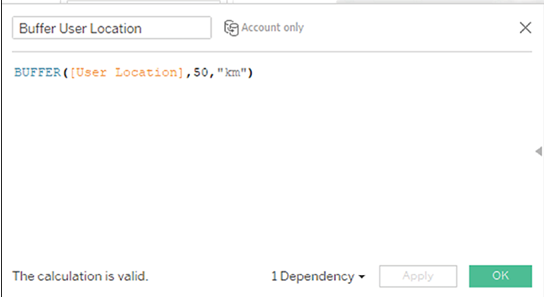
In order to do so, create a new calculated field and use the following formula, as shown in Figure 6.67:

Figure 6.67: User location buffer calculation
In this case, we are asking Tableau to draw an area around each sales representative with a radius of 50 km.
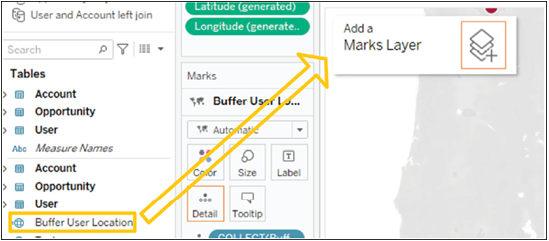
Just as before, take the calculated field you have just created and drag it to the map on the Add a Marks Layer icon, as can be seen in Figure 6.68:

Figure 6.68: Add buffer layer
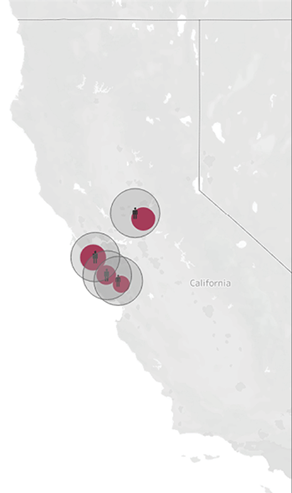
We can now see the extent of our problem more clearly. Let us start with California. All three sales areas overlap (Figure 6.69), which tells us that our sales representatives are pursuing the same accounts, which is possibly leading to frustration in our customers.

Figure 6.69: Buffer layer
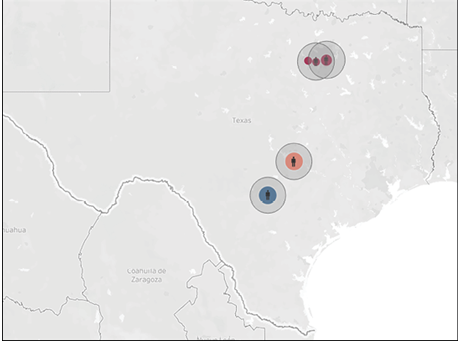
Similarly, in Texas, where the sales representatives’ areas overlap, we see poor performance in sales.

Figure 6.70: Salespeople with buffer
This example shows the power of spatial analysis for cases in which geography plays a significant role in the data. While a combination of other charts may have led us to the same result, none would achieve the same immediacy as the map we just built together.